第五題圖片
(
四) menu.htm網頁需含下面的資訊:*)1. 網頁背景顏色#FFFFCC。(
(
*)2. 網頁內製作一個 12×1(十二列一欄)表格,框線0像素,水平置中對齊。()3.★ 製作一個「書曼的旅遊相簿」圖片,檔名為「0508.gif」、標楷體、外框字效果、背景為透明色,每一個字初值顏色為書(000000)、曼(FF0000)、的(FFFF00)、旅(00FF00)、遊(00FFFF)、相(0000FF)、簿(FF00FF)等七種,然後依照下列方式,由左至右間隔約1秒輪替循環變化(結果可參考「範例0508.gif」檔 )。
(1)書(000000)、曼(FF0000)、的(FFFF00)、旅(00FF00)、遊(00FFFF)、相(0000FF)、簿(FF00FF)
(2)書(FF00FF)、曼(000000)、的(FF0000)、旅(FFFF00)、遊(00FF00)、相(00FFFF)、簿(0000FF)
(3)書(0000FF)、曼(FF00FF)、的(000000)、旅(FF0000)、遊(FFFF00)、相(00FF00)、簿(00FFFF)
(4)書(00FFFF)、曼(0000FF)、的(FF00FF)、旅(000000)、遊(FF0000)、相(FFFF00)、簿(00FF00)
(5)書(00FF00)、曼(00FFFF)、的(0000FF)、旅(FF00FF)、遊(000000)、相(FF0000)、簿(FFFF00)
(6)書(FFFF00)、曼(00FF00)、的(00FFFF)、旅(0000FF)、遊(FF00FF)、相(000000)、簿(FF0000)
(7)書(FF0000)、曼(FFFF00)、的(00FF00)、旅(00FFFF)、遊(0000FF)、相(FF00FF)、簿(000000)
![]()
|
操作步驟:
圖五
圖六
|

圖一
圖二
圖三
圖四 |
(
五) main.htm網頁需含下面的資訊:*)1. 網頁背景顏色#FFFFCC。(
()2.
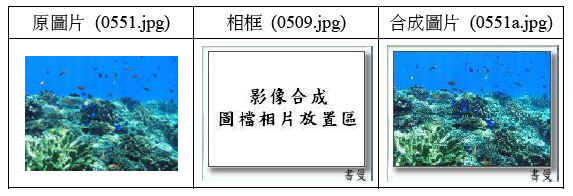
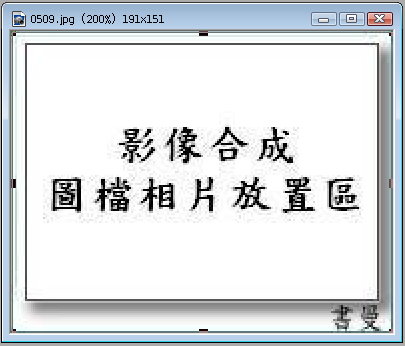
※ 將圖片「0511.jpg」與「0509.jpg」做影像合成,存成「0511a.jpg」,圖片寬、高均依像框規格調整,參考完成結果如下圖。
()3.※ 將圖片「0521.jpg」與「0509.jpg」做影像合成,存成「0521a.jpg」,圖片寬、高均依像框規格調整。
()4※. 將圖片「0531.jpg」與「0509.jpg」做影像合成,存成「0531a.jpg」,圖片寬、高均依像框規格調整。
()5.※ 將圖片「0541.jpg」與「0509.jpg」做影像合成,存成「0541a.jpg」,圖片寬、高均依像框規格調整。
()6.※ 將圖片「0551.jpg」與「0509.jpg」做影像合成,存成「0551a.jpg」,圖片寬、高均依像框規格調整。
()7.※ 將「0511a.jpg」、「0521a.jpg」、「0531a.jpg」、「0541a.jpg」、「0551a.jpg」等五張圖片做影像合成(圖層依下圖順序排列,背景顏色為透明),存成「0510a.gif」,參考完成結果如下圖。

操作步驟:
圖三
|

圖一
圖二 |