
1.時間軸
<說明> Flash 控制整個動畫的關鍵就在於時間軸(Timeline),將許多個圖形或元件加入到時間軸中,然後在時間軸上安排他們出場的時間、移動的位置...等等。等安排好了以後,Flash就會依據時間軸順序播放,就能產生出我們所製作的動畫效果。

二影格
(1).在時間軸上有一格一格的小格子,我們稱作影格(Frame)。每個影格相當於一個畫面或一張圖,當播放動畫時,時間軸其實只是順序地顯示出每個影格中的內容。
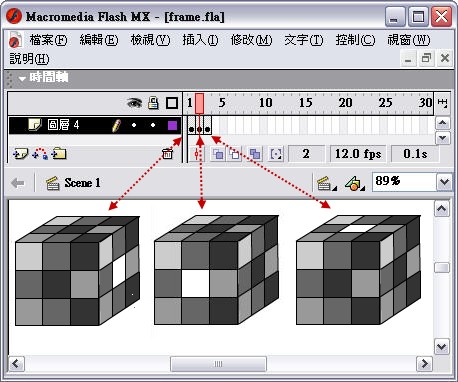
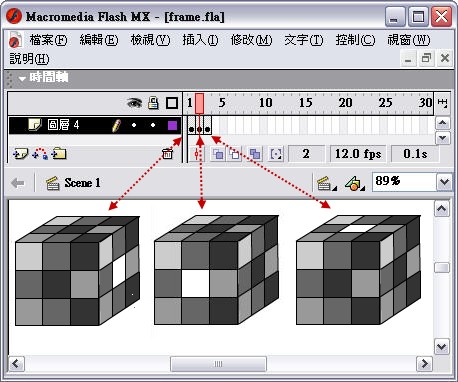
(2).在製作動畫時,首先要想到的是「時間」,也就是你的動畫有多長。在Flash中,每一秒鐘的動畫需要12個影格,也就是說每一個影格播放的時間是1/12秒,那麼讓我來問你一個簡單的問題,如果要完成一個5秒鐘的動畫,請問要多少個影格呢?
|
|
|
|
1/12的正常速度(一秒) |
1/24的加快速度(半秒) |
是不是有不一樣呢?
(3).就上面的觀點而言,如果要製作一個長3秒鐘的動畫需要36秒鐘(12 × 3),那不就代表要準備36張圖片?!非也!在Flash的影格中有分成三種,有的需要設計者親自繪製圖片在影格中,有些部分則可以由電腦幫你自動畫出來,大大節省設計師的時間,說明如下:

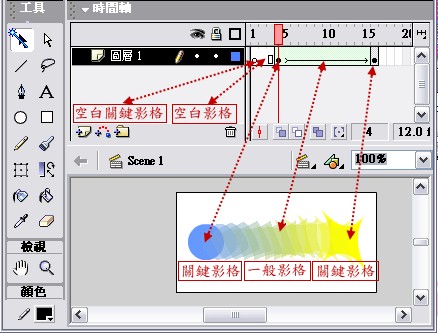
1.關鍵影格:整個動畫怎麼變,都在於關鍵影格內放的是什麼圖形、元件。關鍵影格是唯一能放置圖形、元件,唯一有內容的影格。例如要製作一個圓型變星星的漸變動畫,就只需要(2)個關鍵影格,分別將圓型的影像放在影格(1)以及將星星的影像放在影格(25)之中。
2.一般影格:泛指一般的影格,這種影格中是不能放置任何圖形的,它的作用是用來延長動畫的時間,一般影格的內容是由電腦根據最接近該影格的關鍵影格去計算、複製出來的。就影像觀點而言,它的內容是空的並沒有實質的影像,只會顯示出上一個關鍵影格中的內容。
3.空白關鍵影格及空白影格:空白關鍵影格就是我們設計師真的要動畫在那個時間點上,畫面一片空白,什麼也沒有,於是設定該影格為空白關鍵影格像是圖片中的影格(1),而影格(2)到影格(3)則是一般空白影格,因為跟隨影格(1)的關係,自己也是空白,如此一來,就造成圖片中的動畫在一開始的前3/12秒鐘時是畫面一片空白,直到4/12秒後,才出現第一個影像--圓型。
Top
三圖層
(1).圖層相當於重疊在一起的透明投影片,我們在製作動畫時,若能把每個圖形或元件放置在不同層的透明投影片上,這樣就不怕要修改這個圖形時不小心弄到其他的圖形了,因為它們是在不同的
"層"。
 |
 |
|
圖層一 |
圖層二 |
 |
 |
| 圖層三 | 圖層四 |

【圖層之間是透明的】

(2). 在 Flash 中圖層還有另一個重要的功用,每個圖層都有自己的時間軸和影格,當我們有好幾個元件同時都要做動畫移動時,可以將每個元件放在不同的圖層,然後各別設定它們的關鍵影格,由於是在不同的圖層,所以彼此的關鍵影格互不干擾,非常方便。
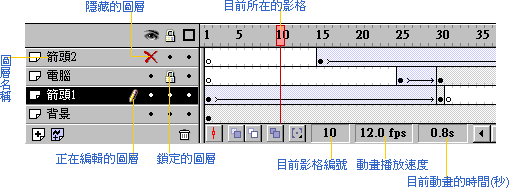
(3).時間軸的最左邊就是圖層了,每個圖層都可以自己取名字,還有顯示 、鎖定
和以外框模式顯示等的屬性。